1.目录结构初步构想
上面的例子只是介绍了webpack的基本用法,并没有按照一个实际的项目进行构建目录结构,对于一个多页面的项目我们定义的目录结构如下1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26- web/ # web根目录
- src/ # 开发目录
- home/ # 主页目录
+ css/ # css/sass资源目录
+ img/ # 图片资源目录
+ js/ # js&jsx资源目录
entry.js # webpack入口文件
home.html # 页面文件
- about/ # about页目录
+ css/ # css/sass资源目录
+ img/ # 图片资源目录
+ js/ # js&jsx资源目录
entry.js # webpack入口文件
about.html # about页面文件
- dist/ # 编译输出目录,即发布目录
- home/ # 编译输出的home目录
- about/ # 编译输出的about目录
- common/ # 编译输出的公共资源目录
+ js/ # 编译输出的公共js目录
+ css/ # 编译输出的公共css目录
+ img/ # 编译输出的公共图片目录
- index.html # 系统html入口
webpack.config.js # webpack配置文件
package.json # 项目配置
.babelrc # 配置es-2015
README.md # 项目说明
将上两篇博客webpack基础实践1-2中的例子配置文件改成如下
1 | var path = require("path"); |
入口文件等只需要改换成相对路径即可
2.独立css文件
需要配合插件一起使用1
npm install extract-text-webpack-plugin --save-dev
比1中配置文件增加/修改的内容
1 | var ExtractTextPlugin = require("extract-text-webpack-plugin"); |
此时在html文件中引入就可以了
1 | <link rel="stylesheet" href="./home/main.css"> |
3.多入口
为了模拟数据,我们在home文件夹下新建了一个entry2.js入口
1 | var m2 = require("./module2.js"); |
配置文件如下
1 | var path = require("path"); |
这个时候需要在index.html中分别引入
1 | <html> |
4.提取公共部分
第3部分中给出的entry2.js和entry.js是有相同的部分的,我们想要实现的是可以提取出两者的公共部分。
配置文件中增加
1 | var webpack = require('webpack'); |
如果公共部分想单列一个文件夹下,可以1
new webpack.optimize.CommonsChunkPlugin('../common/js/common.js')
在html文件中引入common.js文件即可
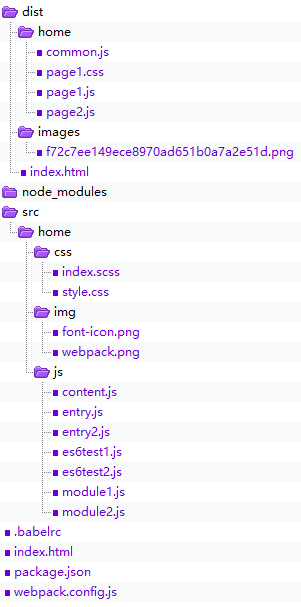
5.实践后的项目目录