这是个webpack的入门教程,看到网上blog大多是配置好了再解释,这样来的不太直观。本文从第一步开始慢慢做起,一步一步走下来,最后再总结,这样直观看到每个配置行代表什么含义。
webpack的作用是什么?现在说太多可能对于入门的同学来说也不好理解,索性这里就记住一句话,一张图得了
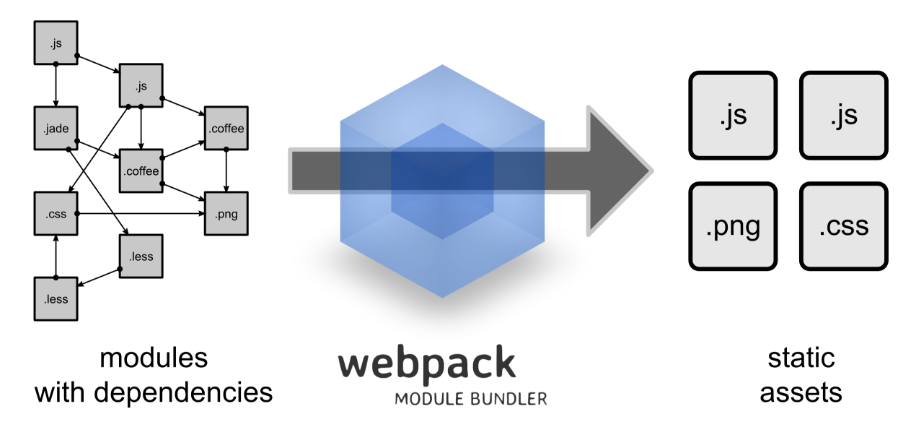
一张图
一句话
webpack是能把各种资源,例如JS(JSX),coffee,样式(CSS/SASS/LESS),图片作为模块来进行打包和处理。
1.安装
1.1 安装全局webpack
前提是在本地先安装了node.js.
1 | $ npm install webpack -g |
1.2 将依赖写入package.json
新建的话:
1 | npm init |
一路回车就可以,其实这些都是项目的描述信息和git地址等信息,这些信息我们可以后面再文件中直接修改
如果是clone的项目,已经有package.json文件了,就运行命令(忽略步骤1.3,2.3引入css加载器部分)1
npm install
1.3 安装局部webpack
1 | npm install webpack --save-dev |
2.开始使用
2.1 起步
entry.js作为我们的入口文件,其中会包含其他模块(js)或者是CSS
1 | document.write("入口entry.js"); |
index.html
1 | <html> |
运行webpack命令1
$ webpack ./entry.js bundle.js
然后index.html就可以work了1
入口entry.js
2.2 引入其他模块
content.js1
module.exports = "模块content.js";
entry.js1
document.write(require("./content.js"));
编译命令同上
运行index.html结果1
模块content.js
2.3 引入CSS
引入css加载器
1 | npm install css-loader --save-dev |
style.css
1 | body { |
entry.js
1 | require("!style!css!./style.css"); |
最后编译,就是这么简单随意完成了,如果我们想这样require("./style.css");引入css,岂不是更加完美
使用编译命令
1 | webpack ./entry.js bundle.js --module-bind 'css=style!css' |
2.4 引入SASS文件
引入sass加载器
1 | npm install node-sass --save-dev |
index.scss1
2
3body{
color:white;
}
同css一样
entry.js
1 | require("!style!css!sass!./index.scss"); |
当然我们还不是很满意。简单点,编译命令的方式简单点。所以我们来到了配置文件
3.配置文件
新建文件webpack.config.js
1 | module.exports = { |
编译命令就剩下这样的1
webpack
5.图片的打包
图片是用url-loader加载的。css中的url属性,其实就是一种封装过的require操作。1
2npm install url-loader --save-dev
npm install file-loader --save-dev
webpack.config.js
1 | {test: /\.(jpg|png)$/, loader: "url?limit=8192"} |
在js中 entry.js
1 | var img = document.createElement("img"); |
或者直接在css中写1
2
3
4
5div.img{
width: 300px;
height: 300px;
background: url("./img/font-icon.png");//小于8kb的图片会打包处理成Base64的图片
}
6.常用webpack编译命令
1 | webpack //基本命令 |
关于对图片打包 AMD/CommonJS/ES6的使用在下一篇博客中webpack基础实践2
参考文章